发送图片/拍照实现思路
弹出一个窗口, 选择图片,上传到服务器 获得一个链接地址 调用sendpicmsg方法开始发送流程
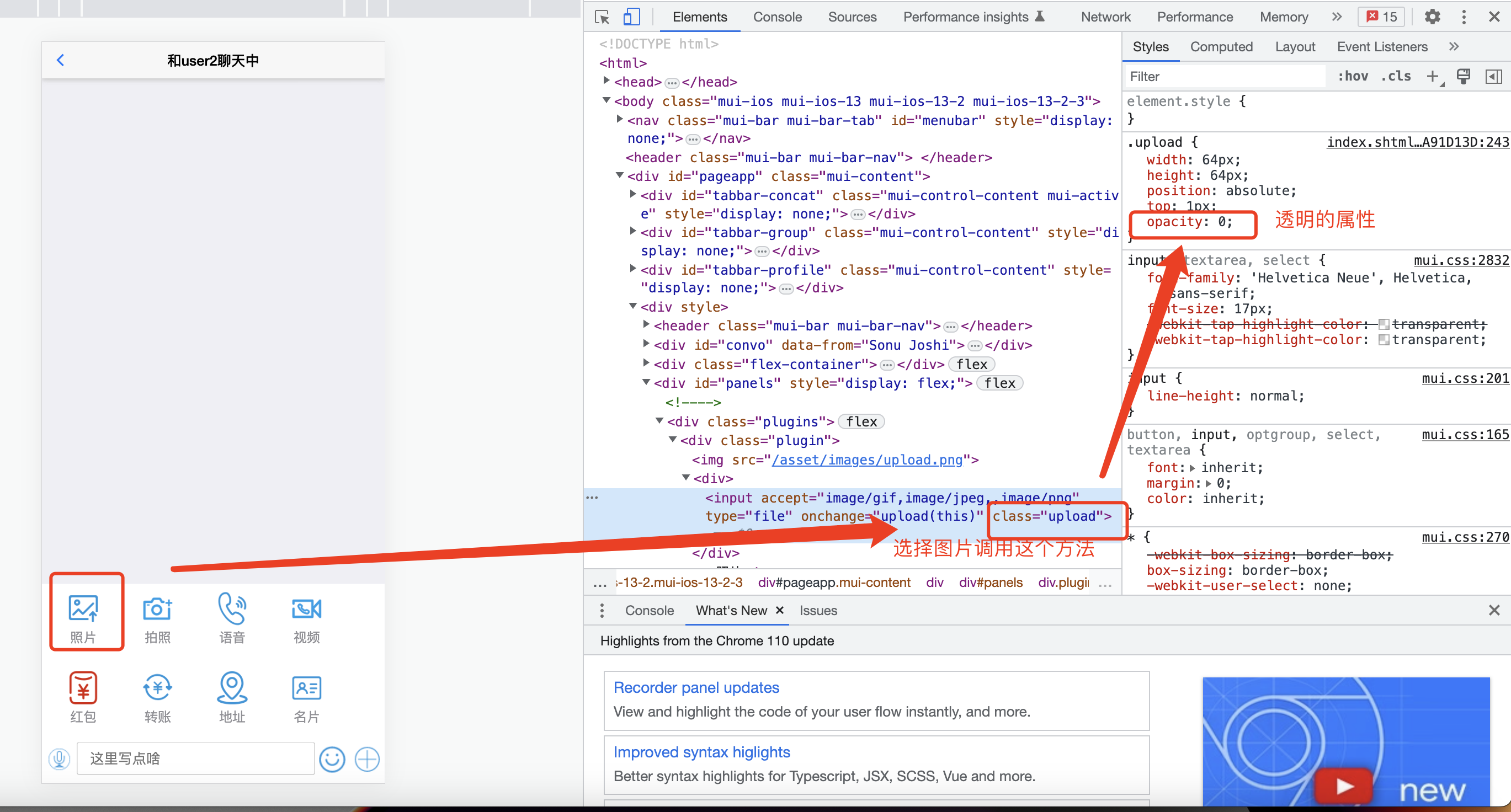
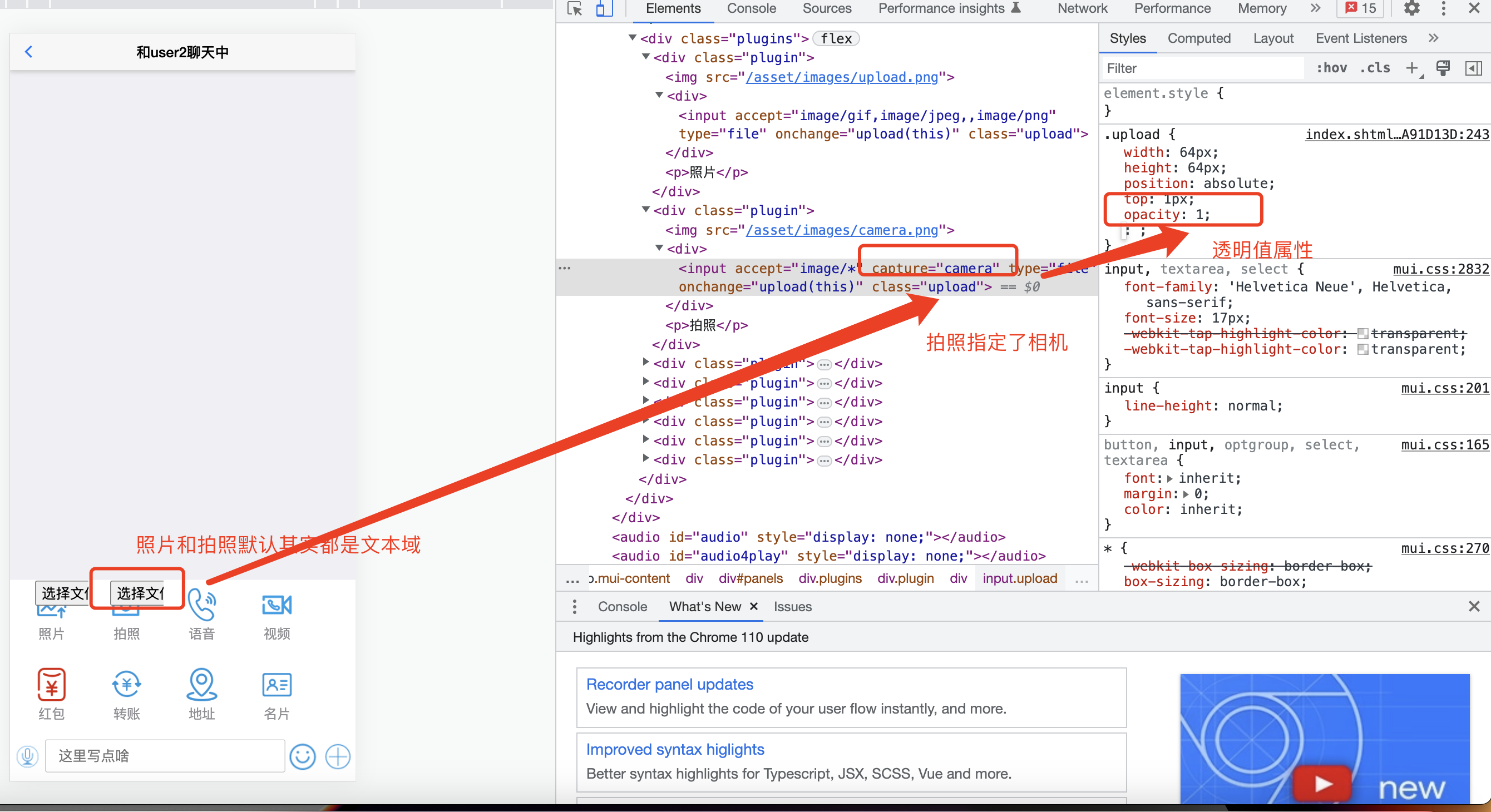
一、 界面处理技巧
<inputaccept="image/gif,image/jpeg,,image/png"type="file"onchange="upload(this)"class='upload'/>
sendpicmsg方法开始发送流程


二、 upload前端实现
function upload(dom){uploadfile("attach/upload",dom,function(res){if(res.code==0){//成功以后调用sendpicmsgvm.sendpicmsg(res.data)}})}function uploadfile(uri,dom,callback){//H5新特性var formdata = new FormData();//获得一个文件dom.files[0]formdata.append("file",dom.files[0])//formdata.append("filetype",".png")//.mp3指定后缀var xhr = new XMLHttpRequest();//ajax初始化var url = "http://"+location.host+"/"+uri;//"http://127.0.0.1/attach/upload"xhr.open("POST",url, true);//成功时候回调xhr.onreadystatechange = function() {if (xhr.readyState == 4 &&xhr.status == 200) {//fn.call(this, JSON.parse(xhr.responseText));callback(JSON.parse(xhr.responseText))}};xhr.send(formdata);}
三、 upload后端实现
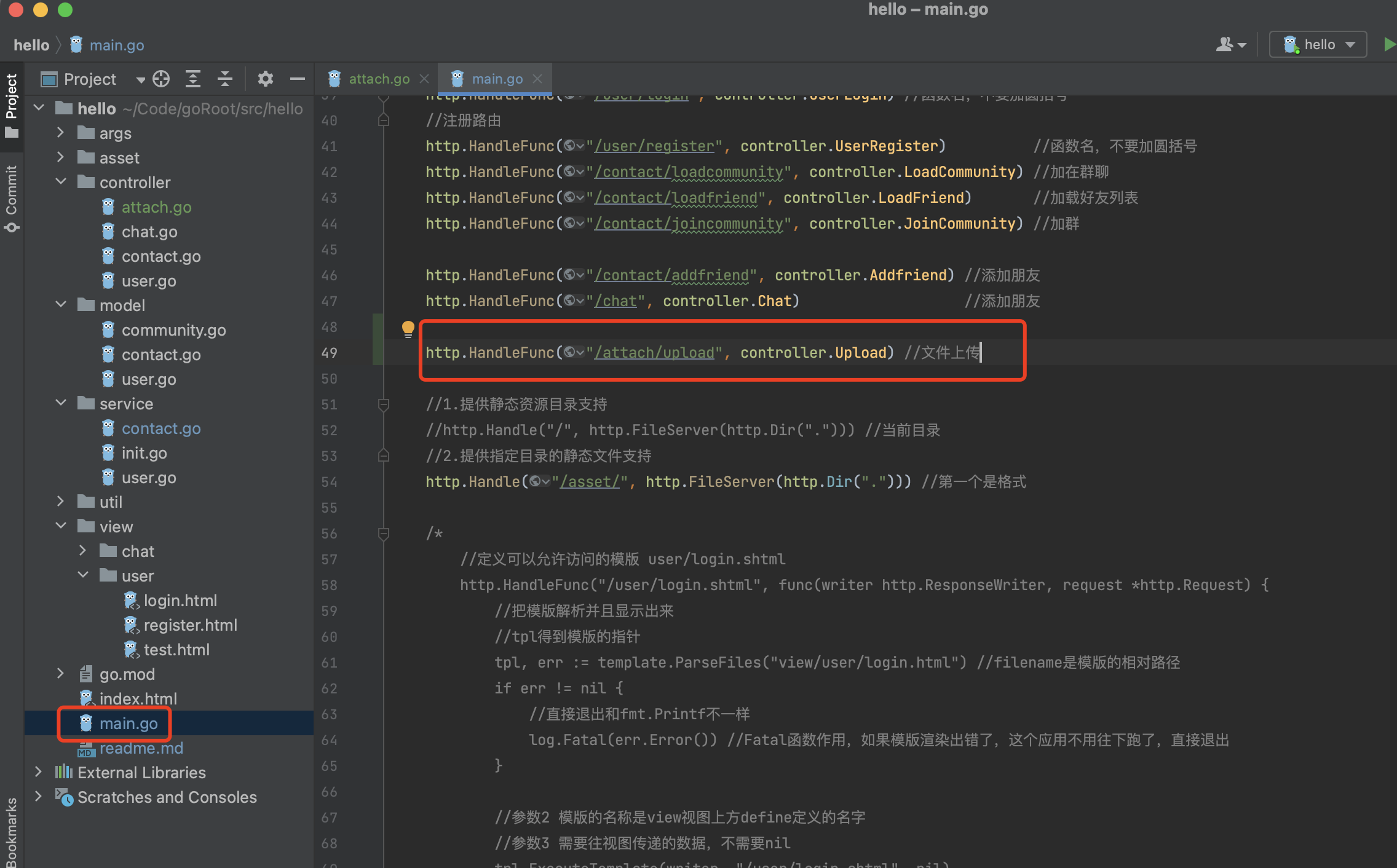
做main.go中做文件上传的路由配置

新建controller/attach.go文件
package controllerimport ("fmt""hello/util""io""math/rand""net/http""os""strings""time")func init() {os.MkdirAll("./mnt", os.ModePerm)}func Upload(w http.ResponseWriter, r *http.Request) {UploadLocal(w, r)}// 1.存储位置 ./mnt,需要确保已经创建好// 2.url格式 /mnt/xxxx.png 需要确保网络能访问/mnt/func UploadLocal(writer http.ResponseWriter,request *http.Request) {//todo 获得上传的源文件ssrcfile, head, err := request.FormFile("file")if err != nil {util.RespFail(writer, err.Error())}//todo 创建一个新文件dsuffix := ".png"//如果前端文件名称包含后缀 xx.xx.pngofilename := head.Filenametmp := strings.Split(ofilename, ".")if len(tmp) > 1 {suffix = "." + tmp[len(tmp)-1]}//如果前端指定filetype//formdata.append("filetype",".png")filetype := request.FormValue("filetype")if len(filetype) > 0 {suffix = filetype}//time.Now().Unix()filename := fmt.Sprintf("%d%04d%s",time.Now().Unix(), rand.Int31(),suffix)dstfile, err := os.Create("./mnt/" + filename)if err != nil {util.RespFail(writer, err.Error())return}//todo 将源文件内容copy到新文件_, err = io.Copy(dstfile, srcfile)if err != nil {util.RespFail(writer, err.Error())return}//todo 将新文件路径转换成url地址url := "/mnt/" + filename//todo 响应到前端util.RespOk(writer, url, "")}// 即将删掉,定期更新const (AccessKeyId = "5p2RZKnrUanMuQw9"AccessKeySecret = "bsNmjU8Au08axedV40TRPCS5XIFAkK"EndPoint = "oss-cn-shenzhen.aliyuncs.com"Bucket = "winliondev")// 权限设置为公共读状态// 需要安装func UploadOss(writer http.ResponseWriter,request *http.Request) {//todo 获得上传的文件//todo 获得文件后缀.png/.mp3//todo 初始化ossclient//todo 获得bucket//todo 设置文件名称//todo 通过bucket上传//todo 获得url地址url := ""//todo 响应到前端util.RespOk(writer, url, "")}
存储到本地
func UploadLocal(writer http.ResponseWriter,request * http.Request){}
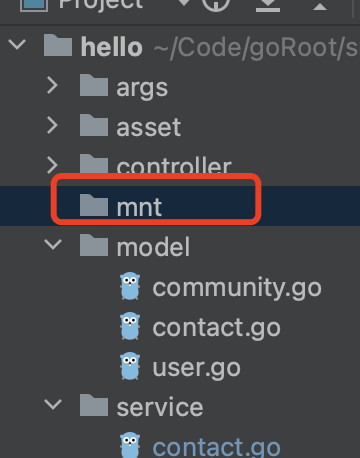
一定要新建mnt文件夹哦,用来存放文件

在配置一下可以访问到本地的图片url

四、存储到alioss
func UploadLocal(writer http.ResponseWriter,request * http.Request){}
如何安装 golang.org/x/time/rate
cd $GOPATH/src/golang.org/x/ git clone https://github.com/golang/time.git time
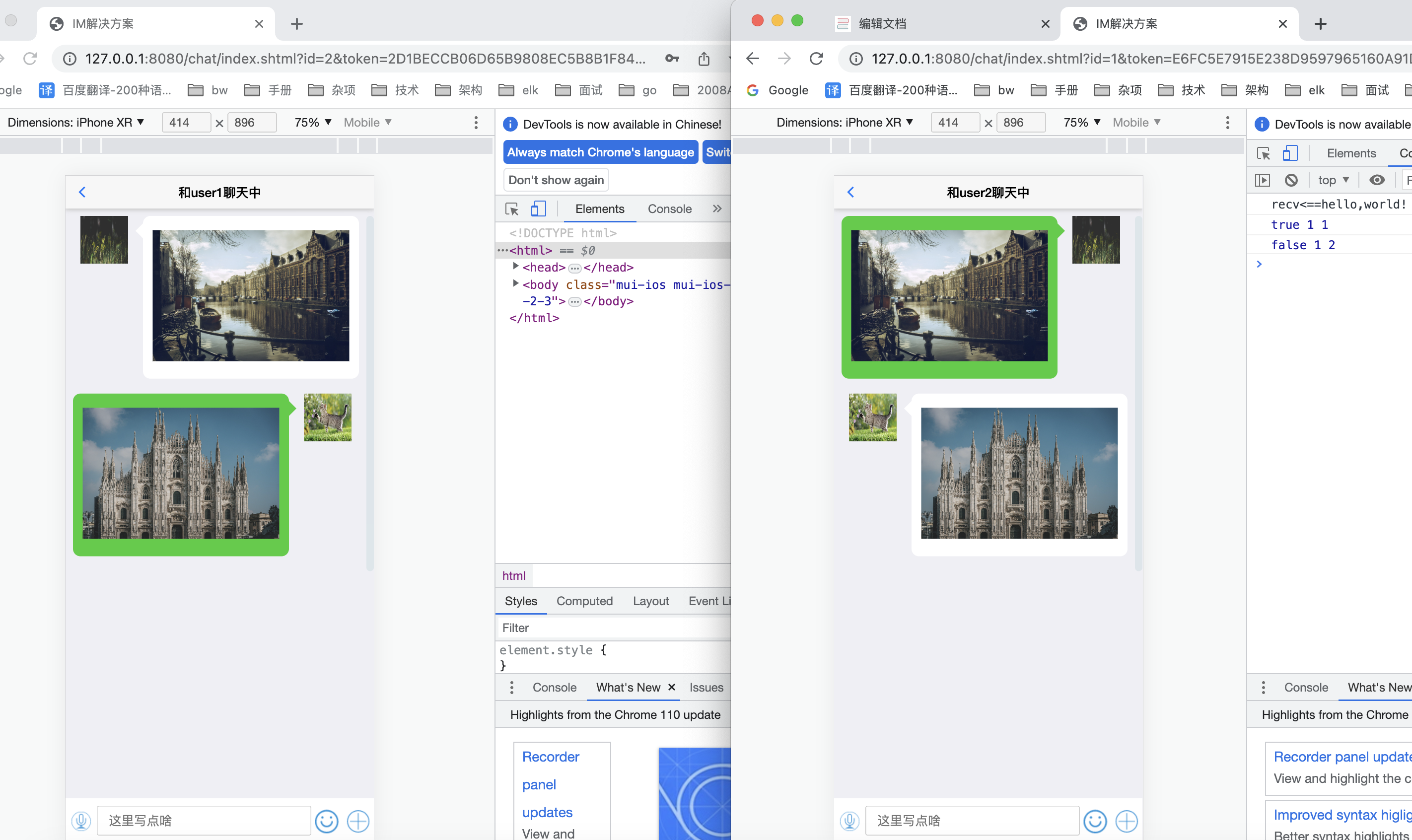
五、进行测试

可以正常发图片,拍照的话在pc端也是选择图片,到手机端就好了
