实现登录前端页面并接入

一、登录表单

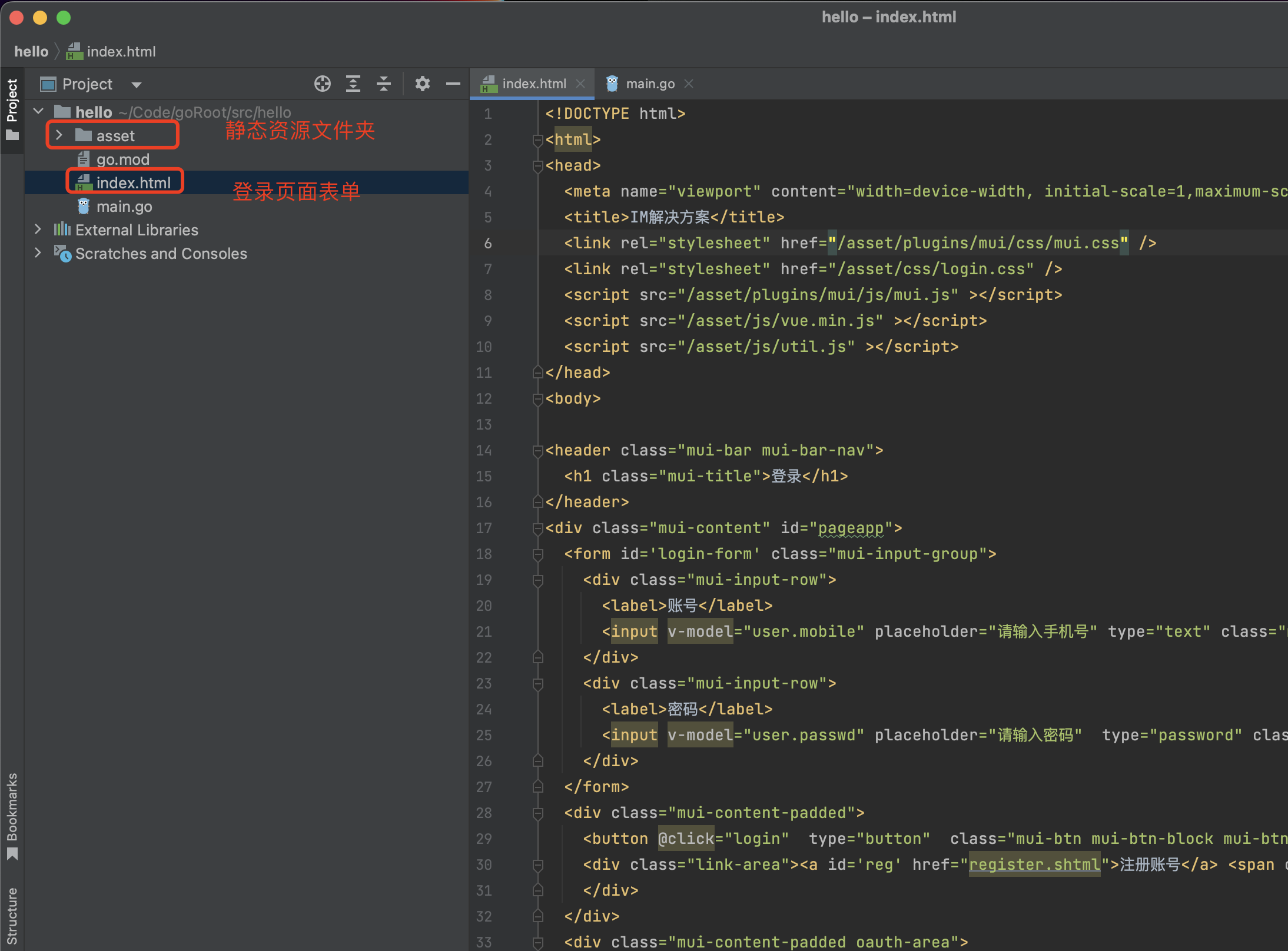
index.html
<!DOCTYPE html><html><head><meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no"><title>IM解决方案</title><link rel="stylesheet" href="/asset/plugins/mui/css/mui.css" /><link rel="stylesheet" href="/asset/css/login.css" /><script src="/asset/plugins/mui/js/mui.js" ></script><script src="/asset/js/vue.min.js" ></script><script src="/asset/js/util.js" ></script></head><body><header class="mui-bar mui-bar-nav"><h1 class="mui-title">登录</h1></header><div class="mui-content" id="pageapp"><form id='login-form' class="mui-input-group"><div class="mui-input-row"><label>账号</label><input v-model="user.mobile" placeholder="请输入手机号" type="text" class="mui-input-clear mui-input" ></div><div class="mui-input-row"><label>密码</label><input v-model="user.passwd" placeholder="请输入密码" type="password" class="mui-input-clear mui-input" ></div></form><div class="mui-content-padded"><button @click="login" type="button" class="mui-btn mui-btn-block mui-btn-primary">登录</button><div class="link-area"><a id='reg' href="register.shtml">注册账号</a> <span class="spliter">|</span> <a id='forgetPassword'>忘记密码</a></div></div><div class="mui-content-padded oauth-area"></div></div></body></html><script>var app = new Vue({el:"#pageapp",data:function(){return {user:{mobile:"",passwd:""}}},methods:{login:function(){//检测手机号是否正确console.log("login")//检测密码是否为空//网络请求//封装了promisutil.post("user/login",this.user).then(res=>{console.log(res)if(res.code!=0){mui.toast(res.msg)}else{//location.replace("//127.0.0.1/demo/index.shtml")mui.toast("登录成功,即将跳转")}})},}})</script>
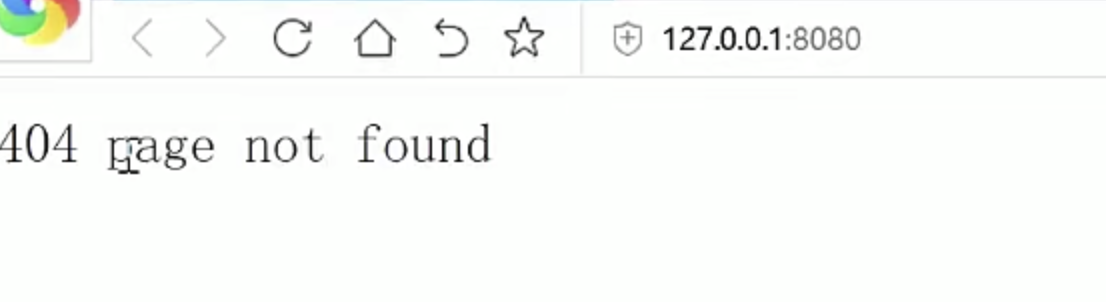
运行服务,发现页面未找到,这是为什么呢

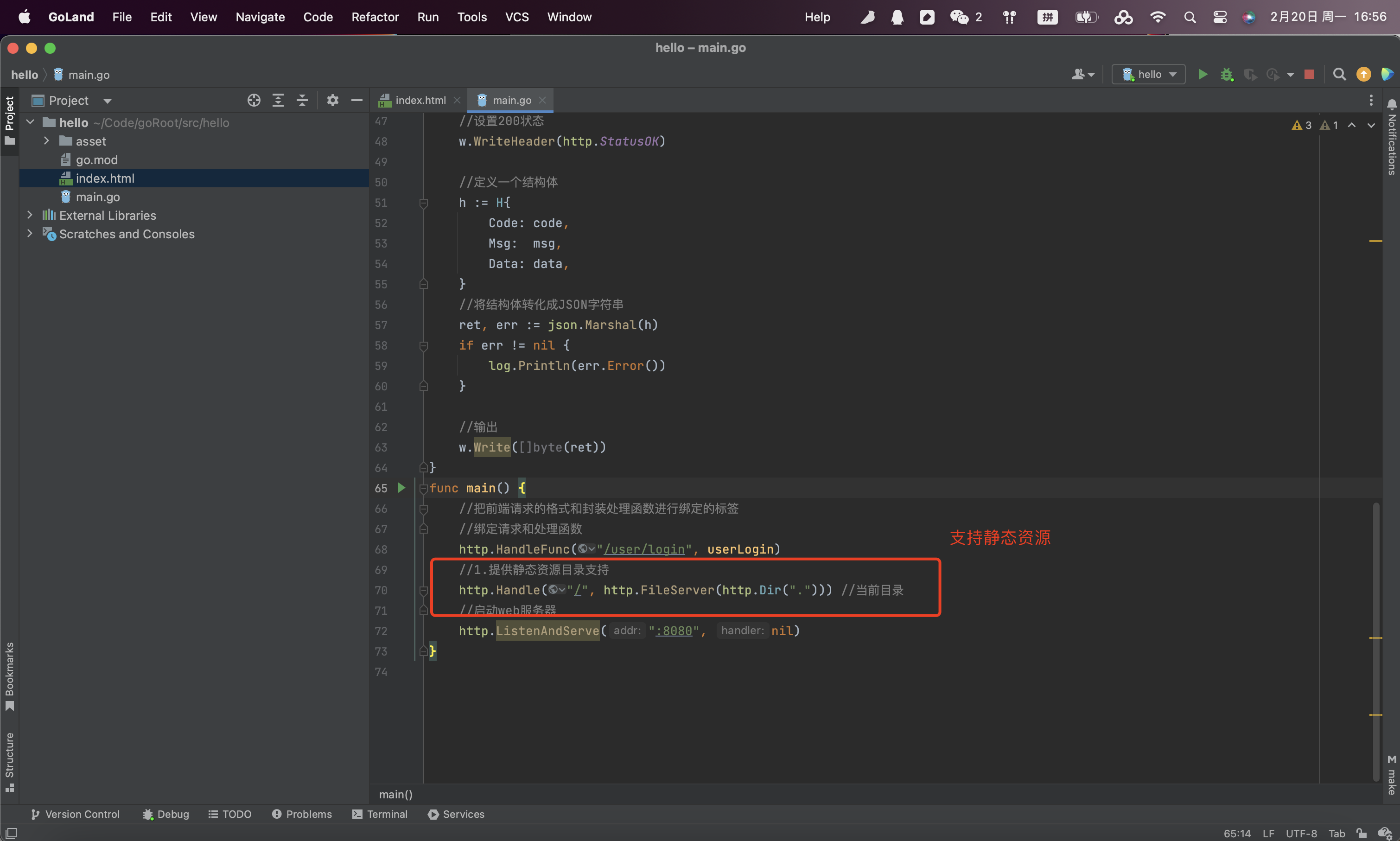
因为没有提供静态文件的支持,接下来编写提供静态资源支持的代码

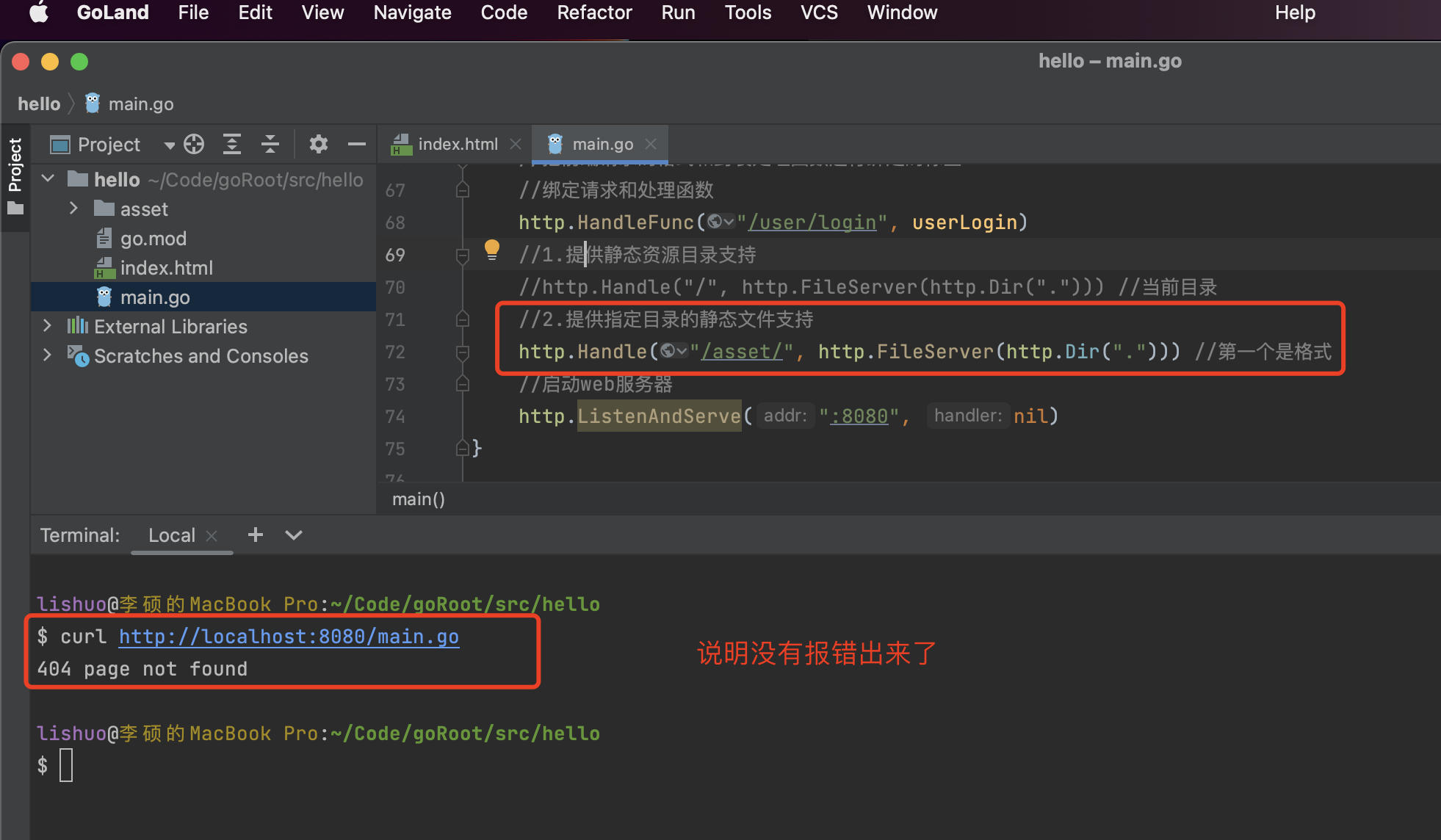
经测试,通过命令行可以直接报漏出代码,如果main.go是敏感的代码,则不安全,那应该怎么办呢?

提供指定目录的静态文件支持

上面的动态文件404,下面的静态文件内容正常输出,说明成功了

