懒人必备20行代码实现全部模板页面自动渲染并接入
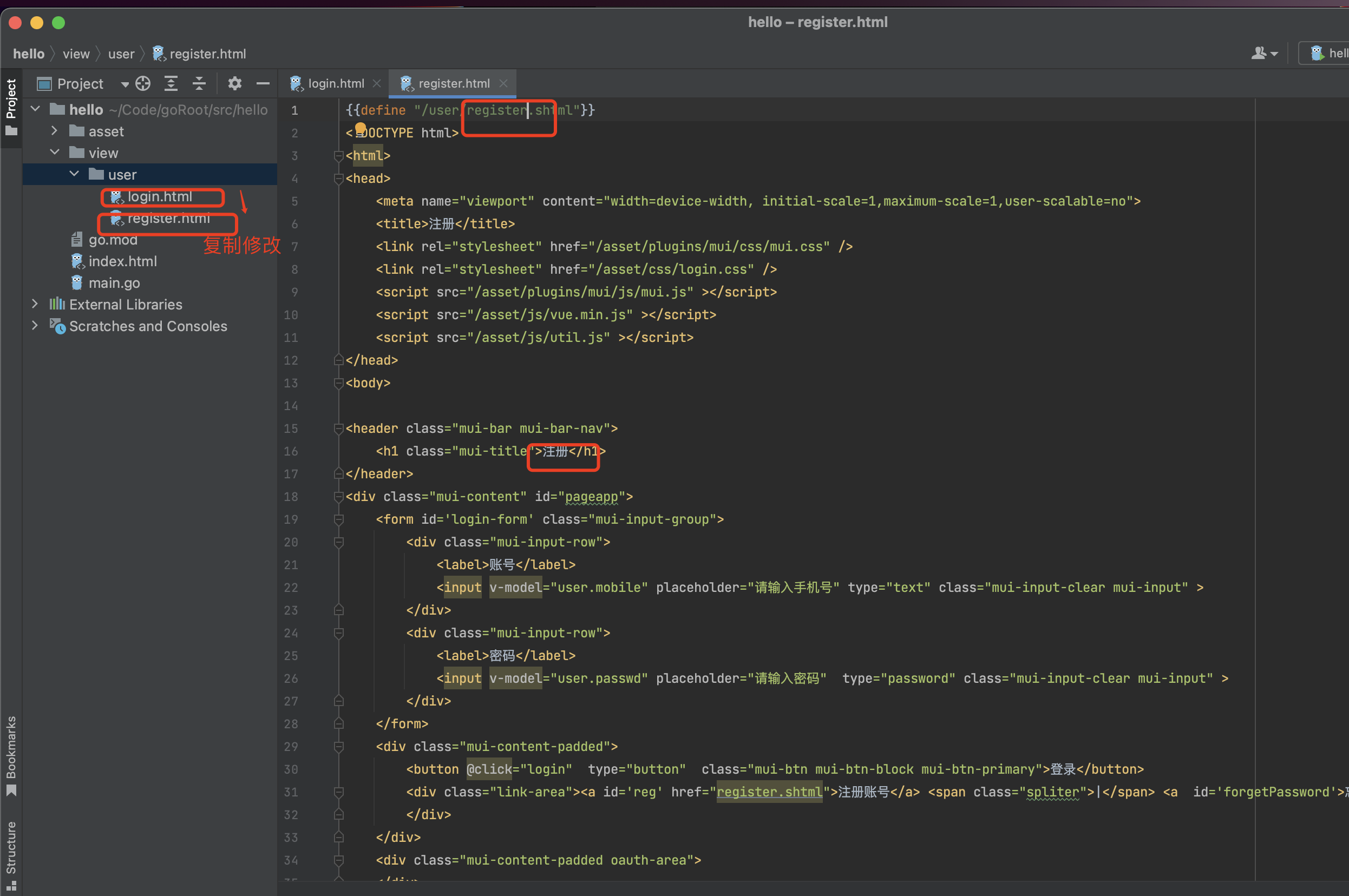
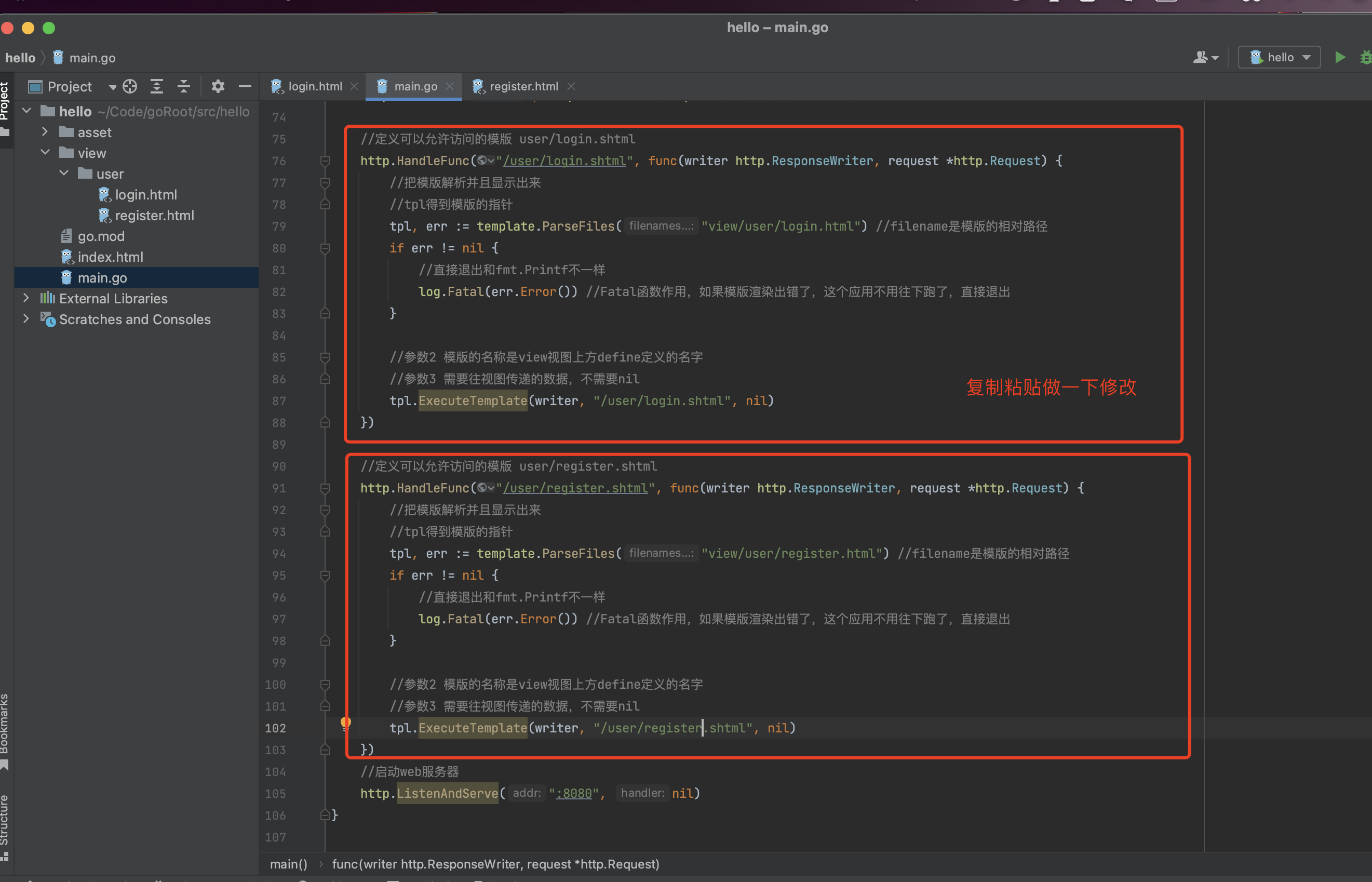
一、注册页面的渲染


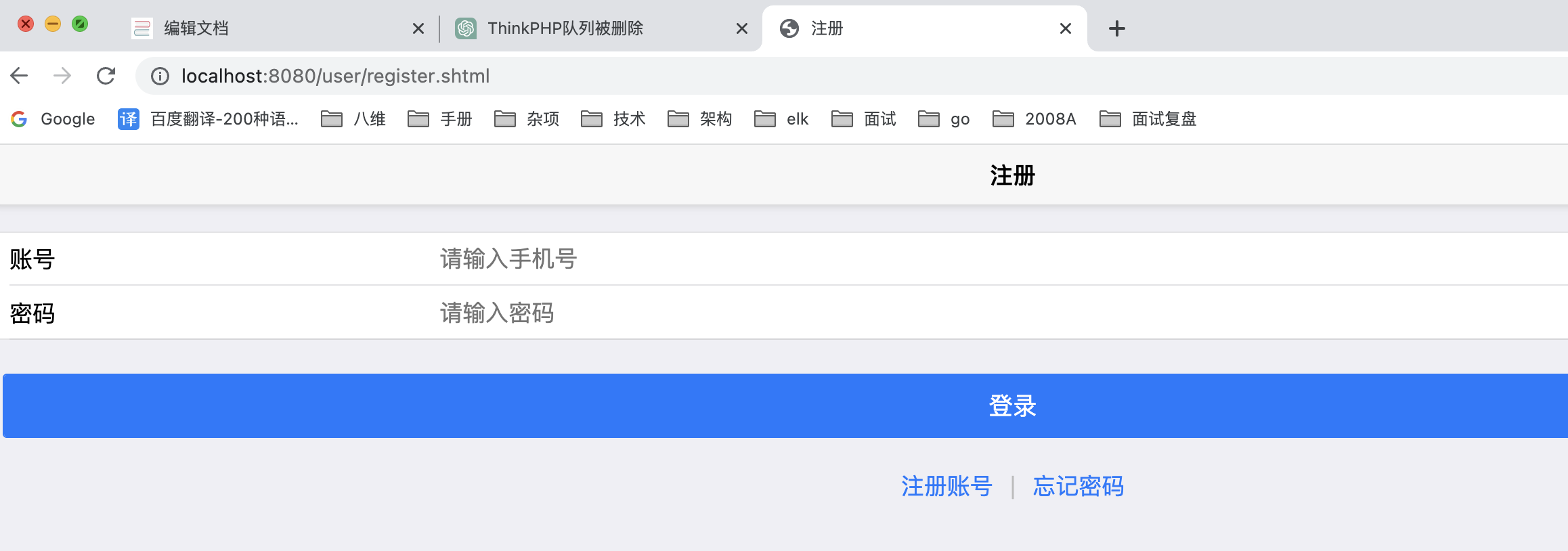
运行发现没有任何问题,能够渲染成功

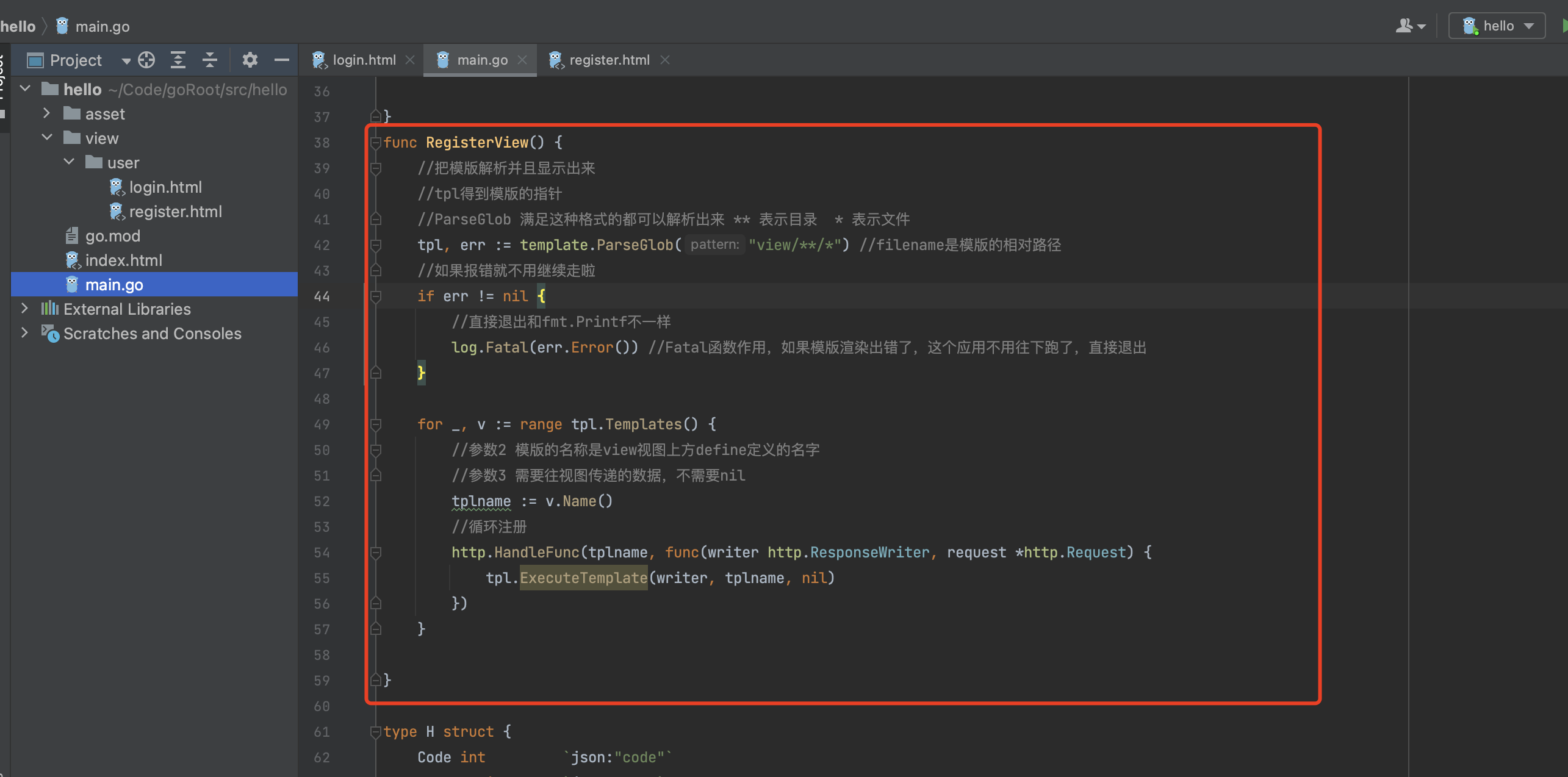
思考一下, 现在只是两个页面都这么多代码,那想一想有没有一劳永逸的办法呢? 而且每次运行代码的内容基本上都差不多。 可不可以把这些共同代码抽象提炼出共同的方法里呢? 答案是肯定的,接下来给大家展示一个 万能的模板渲染函数。

package mainimport ("encoding/json""html/template""log""net/http")func userLogin(writer http.ResponseWriter, request *http.Request) {//数据库操作//逻辑处理//restapi json/xml 返回//1.获取前端传递的参数//mobile,passwd//如何获取参数//解析参数request.ParseForm()mobile := request.PostForm.Get("mobile")passwd := request.PostForm.Get("passwd")loginOk := falseif mobile == "15313311315" && passwd == "123456" {loginOk = true}if loginOk {//{"id":1,"token":"xx"}data := make(map[string]interface{})data["id"] = 1data["token"] = "test"Resp(writer, 0, data, "登录成功")} else {Resp(writer, -1, nil, "密码不正确")}}func RegisterView() {//把模版解析并且显示出来//tpl得到模版的指针//ParseGlob 满足这种格式的都可以解析出来 ** 表示目录 * 表示文件tpl, err := template.ParseGlob("view/**/*") //filename是模版的相对路径//如果报错就不用继续走啦if err != nil {//直接退出和fmt.Printf不一样log.Fatal(err.Error()) //Fatal函数作用,如果模版渲染出错了,这个应用不用往下跑了,直接退出}for _, v := range tpl.Templates() {//参数2 模版的名称是view视图上方define定义的名字//参数3 需要往视图传递的数据,不需要niltplname := v.Name()//循环注册http.HandleFunc(tplname, func(writer http.ResponseWriter, request *http.Request) {tpl.ExecuteTemplate(writer, tplname, nil)})}}type H struct {Code int `json:"code"`Msg string `json:"msg"`Data interface{} `json:"data,omitempty"` //omitempty如果为空则不显示}func Resp(w http.ResponseWriter, code int, data interface{}, msg string) {//设置header 为JSON 默认的text/html,所以特别指出返回的为application/jsonw.Header().Set("Content-Type", "application/json")//设置200状态w.WriteHeader(http.StatusOK)//定义一个结构体h := H{Code: code,Msg: msg,Data: data,}//将结构体转化成JSON字符串ret, err := json.Marshal(h)if err != nil {log.Println(err.Error())}//输出w.Write([]byte(ret))}func main() {//把前端请求的格式和封装处理函数进行绑定的标签//绑定请求和处理函数http.HandleFunc("/user/login", userLogin)//1.提供静态资源目录支持//http.Handle("/", http.FileServer(http.Dir("."))) //当前目录//2.提供指定目录的静态文件支持http.Handle("/asset/", http.FileServer(http.Dir("."))) //第一个是格式/*//定义可以允许访问的模版 user/login.shtmlhttp.HandleFunc("/user/login.shtml", func(writer http.ResponseWriter, request *http.Request) {//把模版解析并且显示出来//tpl得到模版的指针tpl, err := template.ParseFiles("view/user/login.html") //filename是模版的相对路径if err != nil {//直接退出和fmt.Printf不一样log.Fatal(err.Error()) //Fatal函数作用,如果模版渲染出错了,这个应用不用往下跑了,直接退出}//参数2 模版的名称是view视图上方define定义的名字//参数3 需要往视图传递的数据,不需要niltpl.ExecuteTemplate(writer, "/user/login.shtml", nil)})//定义可以允许访问的模版 user/register.shtmlhttp.HandleFunc("/user/register.shtml", func(writer http.ResponseWriter, request *http.Request) {//把模版解析并且显示出来//tpl得到模版的指针tpl, err := template.ParseFiles("view/user/register.html") //filename是模版的相对路径if err != nil {//直接退出和fmt.Printf不一样log.Fatal(err.Error()) //Fatal函数作用,如果模版渲染出错了,这个应用不用往下跑了,直接退出}//参数2 模版的名称是view视图上方define定义的名字//参数3 需要往视图传递的数据,不需要niltpl.ExecuteTemplate(writer, "/user/register.shtml", nil)})*/RegisterView()//启动web服务器http.ListenAndServe(":8080", nil)}
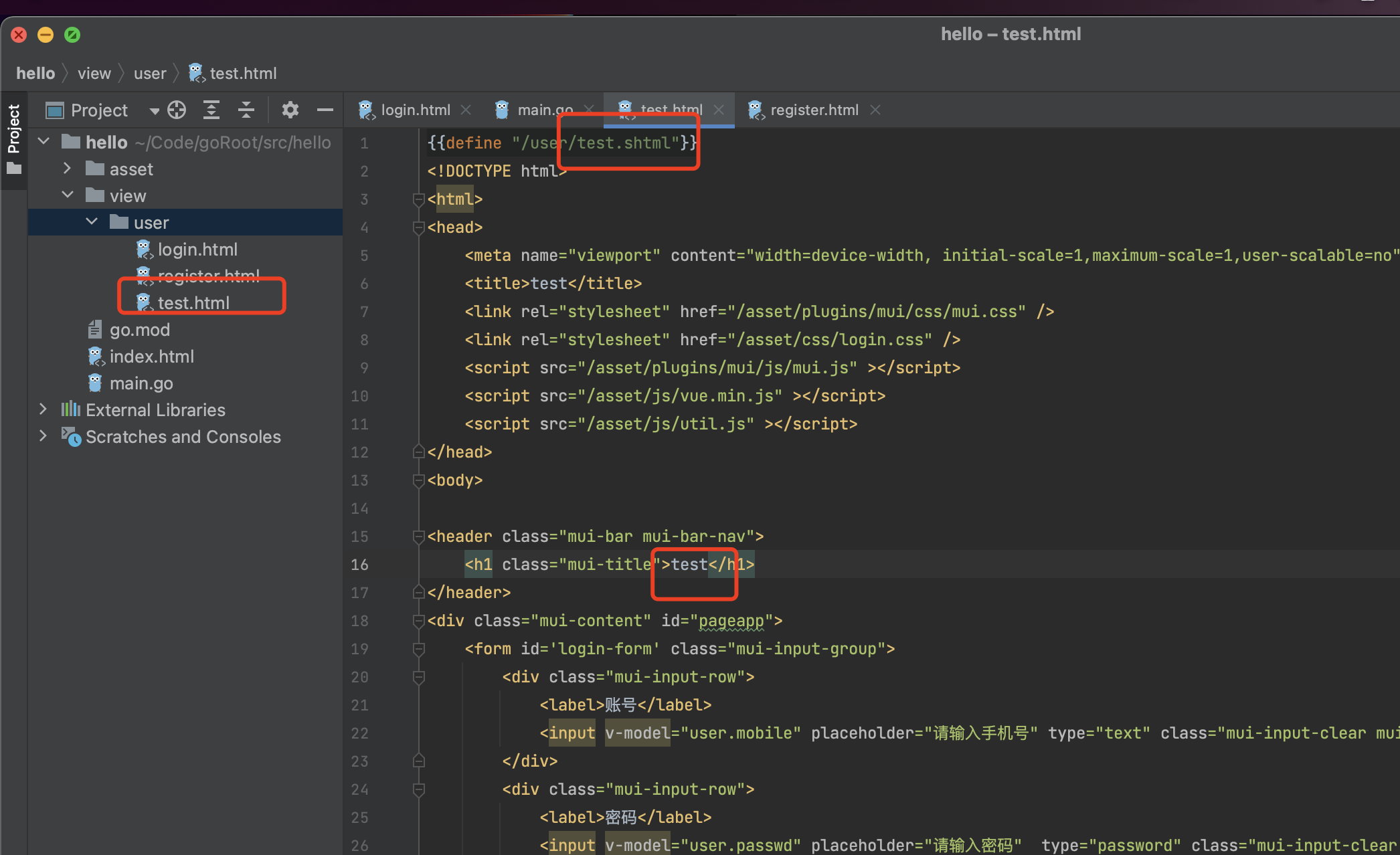
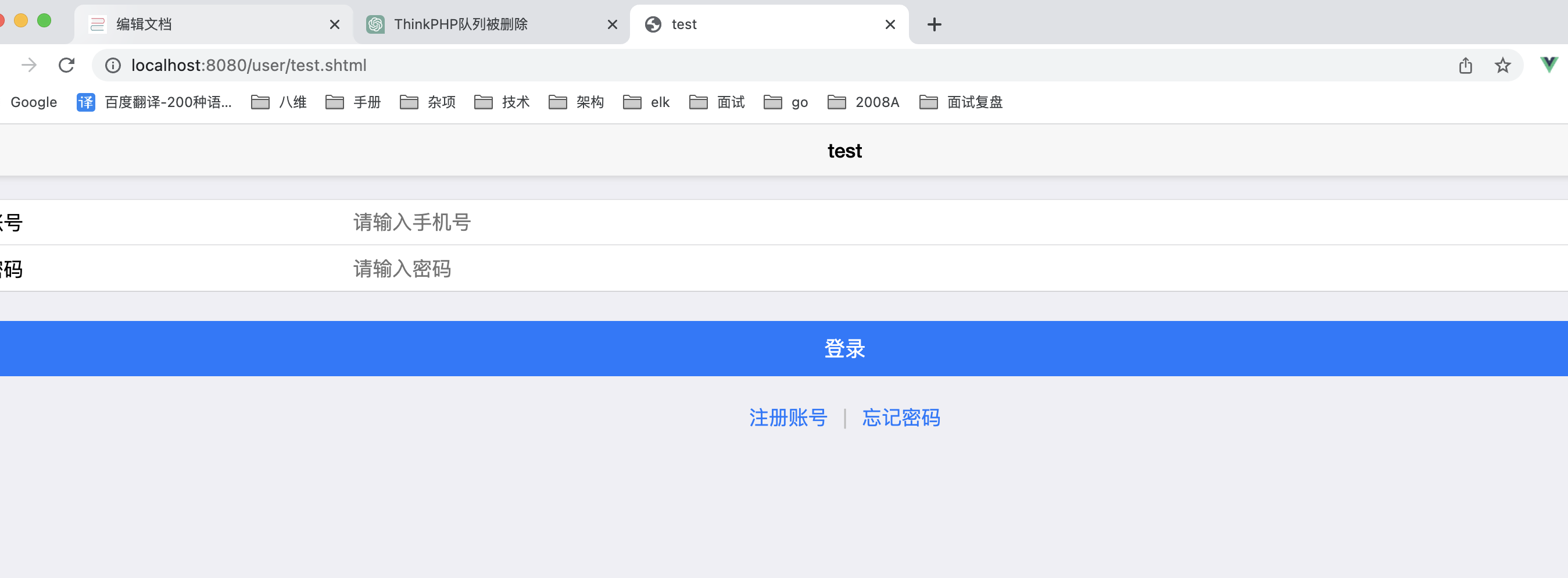
新建一个test文件测试一下是否好使,记得重启,后续没有修改main.go的代码,看一下是否可以生效


看到如上效果,说明没有问题,这个就是万能的模板页面自动渲染
