Vue入门篇
在本小册中,前端并不是课程的重点,所以只使用了一些简单的Vue技术,入门篇旨在让后端童鞋能够快速地了解前端开发,以及Vue的一些基本技术。
最常用的学习套路就是编写一个HelloWorld页面,我们就按照这个套路来学习Vue框架。
Vue官方文档:cn.vuejs.org/v2/guide/
HelloWorld
使用Vue框架有多种方式,比较专业的是使用命令行工具如Vue-cli来进行安装,另一种较为简单的就是使用Script标签直接引入,我们就采取标签引入的方式。
新建一个vue.html文件,并在其中编写以下代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Vue-Demo</title><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><link rel="icon" href="data:;base64,="></head><body><div id="app">{{ message }}</div><script>var app = new Vue({el: '#app',data: {message: 'Hello Vue!'}})</script></body></html>
使用浏览器打开vue.html文件,可以看到我们的Hello Vue!已经显示出来了。

这段JavaScript代码的意思就是新建了一个Vue对象,其中的el变量指明了一个在页面上已存在的DOM元素作为Vue实例的挂载目标,data变量中的数据将会保存到Vue对象中作为属性。
后端童鞋有没有感到很熟悉?没错,我们的message变量使用{{ }}渲染在页面上,犹如混合开发时输出PHP的变量似的。但是 Vue 在背后做了大量工作,现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。
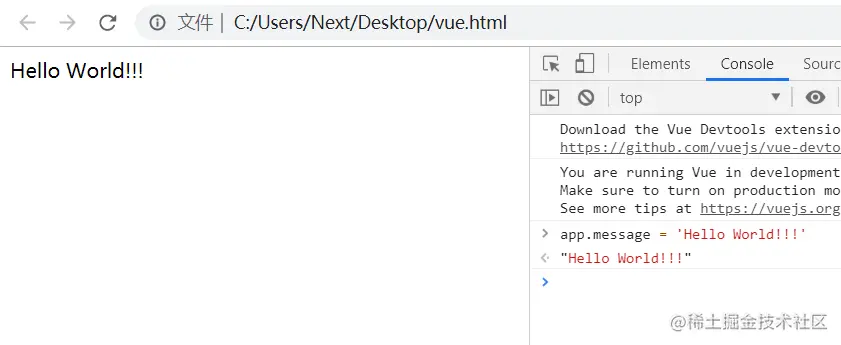
我们来验证一下,打开浏览器的开发者模式,并在其中修改app.message的值。

页面上的文字也会跟着一起更新。
条件与循环
v-if
使用v-if指令能够实现条件渲染,修改vue.html代码:
<div id="app"><div v-if="render">{{ message }}</div><div v-else>这里什么都没有</div></div><script>var app = new Vue({el: '#app',data: {message: 'Hello Vue!',render : false}})</script>

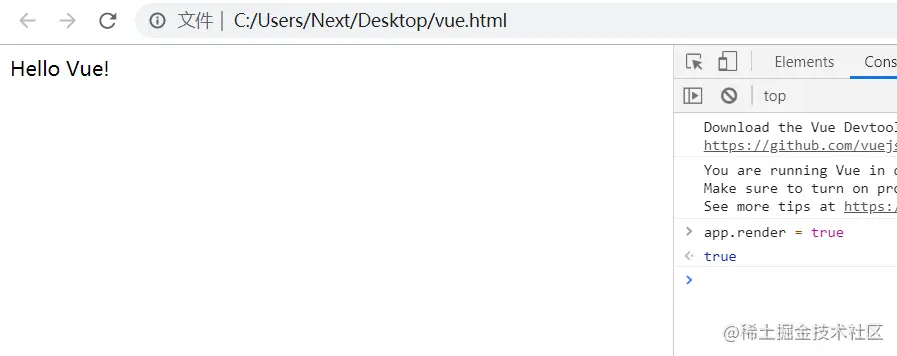
因为我们的render变量设为了false,这个时候就会进入了v-else的代码,尝试一下将render改为true:

就进入到了v-if的代码里,即渲染出了Hello Vue!。
v-for
v-for指令能实现循环渲染,下面我们来尝试一下:
<div id="app"><ol><li v-for="todo in todos">{{ todo.text }}</li></ol></div><script>var app = new Vue({el: '#app',data: {todos: [{ text: '学习 JavaScript' },{ text: '学习 Vue' },{ text: '整个牛项目' }]}})</script>

可以看到,我们的todos变量经过v-for指令循环输出完毕。
小结
入门篇到此就结束了,是不是有童鞋会觉得这也太短了吧??
没错,我们的项目只使用了Vue框架的一点皮毛,即使没有进行过前端开发工作,应该也能够理解其中的代码。
更多的关于Vue的内容就请童鞋们在联机逻辑开发的相关章节中进行实战学习吧!
本章Homework:查看Vue官方文档中关于<template>标签的用法,并编写一些小Demo进行实验。
