优化游戏控制
如果童鞋们已经完成了前十章,现在的游戏界面应该就是点击页面上的小控制器来控制玩家移动。
在手机上这样操作可能还很正常,但是在PC页面上点击就不够灵活了。
我们可以通过JavaScript监听键盘点击事件来实现这个功能。
做题时间
- 通过监听
document对象的onkeydown事件,实现方向键控制移动。
index.html:
...<script>var app = new Vue({...created() {...this.initDirectionKey();},...methods: {initDirectionKey() {var that = thisdocument.onkeydown = function () {if (event.keyCode === 38) {console.log('up')that.clickDirect('up')} else if (event.keyCode === 37) {console.log('left')that.clickDirect('left')} else if (event.keyCode === 39) {console.log('right')that.clickDirect('right')} else if (event.keyCode === 40) {console.log('down')that.clickDirect('down')}}},...}})</script>...
没接触过前端开发的童鞋可能会问,为啥这里要用
var that = this呀?直接在闭包里用this不行吗?的确,在PHP的闭包中,$this对象会自动从父作用域进行绑定,但在JavaScript闭包中的this会在函数真正被调用执行的时候才确定,如果想达到PHP的自动绑定效果,需要使用ES6语法的箭头函数来编写闭包。有兴趣的童鞋就请自行查阅啦~
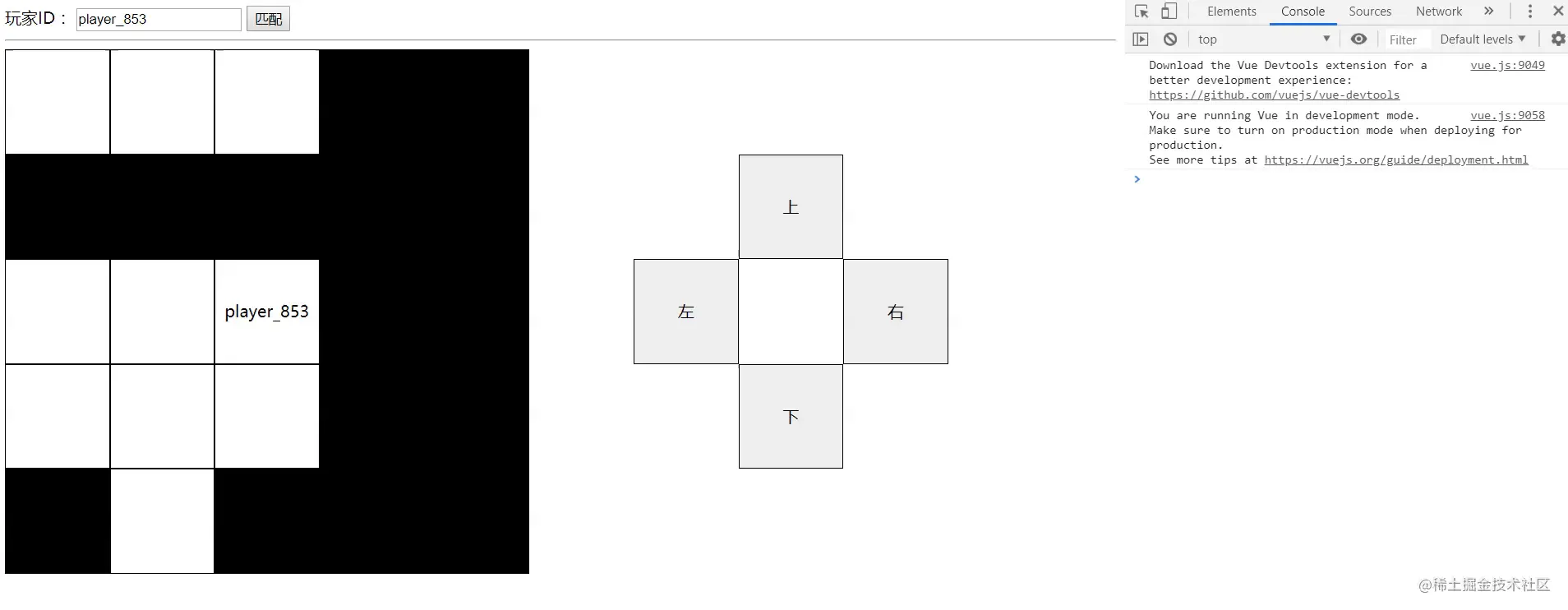
大家做出来了吗?应该挺简单的吧,下面我们看一下实际运行效果。

Homework
有前端开发经验的童鞋可以尝试进行手机浏览器适配,让游戏支持竖屏操作,不熟悉前端的童鞋可以参考master分支的前端代码。
本章对应Github Commit:扩展一:优化游戏控制
