玩家退出提示
目前游戏开始之后,对于玩家退出是没有做任何处理的,也就导致了当我方玩家退出之后,对手玩家还在地图里瞎转悠,游戏体验不太好,本章我们就来解决这个问题。

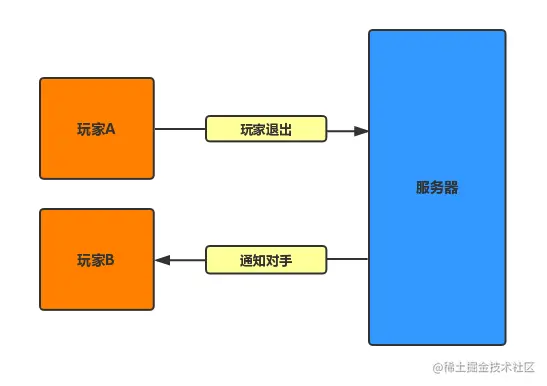
解决方法其实也很简单,当WebSocket连接断开时会触发Swoole的onClose()方法,我们只需要在这里新增一些逻辑,通知一下对手就能比较简单的解决这个问题。
做题时间
- 在
Logic类中新增方法closeRoom()并在Server类的onClose()方法中调用。 closeRoom()方法判断退出玩家是否存在比赛中的房间,存在的话则通知对手玩家并关闭游戏房间。- 在
Sender类中新增一种消息类型:玩家退出。
Server类:
<?php...class Server{...public function onClose($server, $fd){...$this->logic->closeRoom(DataCenter::getPlayerId($fd));...}...}...
Logic类:
<?php...class Logic{...public function closeRoom($closerId){$roomId = DataCenter::getPlayerRoomId($closerId);if (!empty($roomId)) {/*** @var Game $gameManager* @var Player $player*/$gameManager = DataCenter::$global['rooms'][$roomId]['manager'];$players = $gameManager->getPlayers();foreach ($players as $player) {if ($player->getId() != $closerId) {Sender::sendMessage($player->getId(), Sender::MSG_OTHER_CLOSE);}DataCenter::delPlayerRoomId($player->getId());}unset(DataCenter::$global['rooms'][$roomId]);}}...}
Sender类:
<?php...class Sender{...const MSG_OTHER_CLOSE = 1006;const CODE_MSG = [...self::MSG_OTHER_CLOSE => '你的敌人跑路了',];...}
以上代码写完后,我们重启一下服务器并测试退出提示功能。

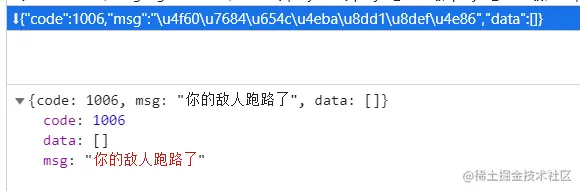
在Chrome的调试窗口里可以看到,前端已经接收到code为1006的消息了,那么接下来我们就来实现前端逻辑。
做题时间
- 前端接收到
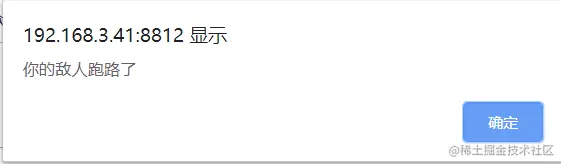
1006消息后,弹窗提示玩家对手已退出。
index.html:
...<script>var app = new Vue({...websocketonmessage(e) { //数据接收...switch (message.code) {...case 1006:alert('你的敌人跑路了')break;}},...}})</script>...

本章对应Github Commit:扩展五:玩家退出提示
