联机初始化
联机逻辑开发进度:□□□□□□□□□□□□
本章结束开发进度:■■□□□□□□□□□□
Swoole开发环境
教程使用Swoole 4.3.1版本开发,但并没有使用协程等功能,只是使用了Swoole WebSocket Server,理论上安装旧版也是没问题的。环境需要大家自行安装,这个也是学习的一个过程,详情可以查看小册的附录一:Swoole入门篇(上)。
以下是一些有可能有帮助的资料:
CentOS中一键安装PHP开发环境:lnmp.org/install.htm…
Swoole安装教程:wiki.swoole.com/wiki/page/6…
Redis安装教程:redis.io/download
php-redis扩展包:pecl.php.net/package/red…
童鞋们也可以像我一样在Windows使用PHPStorm进行开发,再通过一些方法如共享文件夹、WinSCP等工具将项目在CentOS中运行起来。
安装swoole-ide-helper扩展
使用PHPStorm来开发Swoole项目的童鞋,如果不想面向运气编程的话,最好安装一个swoole-ide-Helper扩展来协作开发。
在项目根目录运行以下命令:
composer require --dev "eaglewu/swoole-ide-helper:dev-master"
安装完毕我们就可以愉快地编写Swoole代码了。
服务端基本架构

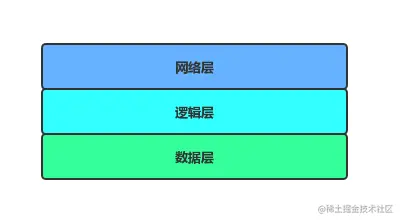
赵童鞋设想的基本架构特别简单,只有三个层,他们分别是:
- 网络层:管理
Swoole WebSocket对象,主要负责接收前端消息,传递到逻辑层进行处理。 - 逻辑层:接收网络层传递的消息,主要负责游戏房间创建、玩家移动、结束检测等游戏逻辑。
- 数据层:用于管理玩家ID、房间ID、匹配队列等数据。
管理这三个层分别需要三个类:Server、Logic、DataCenter。
其中最重要的就是Server类,它的作用就是作为服务端和客户端的消息交换中心,我们先来写一个初始化的Server类,在项目app目录新建Server.php。
做题时间
- 使用面向对象的方式实现一个
WebSocket Server类。 - 分别绑定
start、workerStart、open、message、close回调方法。 - 在类中引入
composer自动加载机制。 - 为
WebSocket Server对象配置4个worker进程。
Swoole Websocket Server:wiki.swoole.com/wiki/page/3…
Server类:
<?phprequire_once __DIR__ . '/../vendor/autoload.php';class Server{const HOST = '0.0.0.0';const PORT = 8811;const CONFIG = ['worker_num' => 4,];private $ws;public function __construct(){$this->ws = new \Swoole\WebSocket\Server(self::HOST, self::PORT);$this->ws->set(self::CONFIG);$this->ws->on('start', [$this, 'onStart']);$this->ws->on('workerStart', [$this, 'onWorkerStart']);$this->ws->on('open', [$this, 'onOpen']);$this->ws->on('message', [$this, 'onMessage']);$this->ws->on('close', [$this, 'onClose']);$this->ws->start();}public function onStart($server){swoole_set_process_name('hide-and-seek');echo sprintf("master start (listening on %s:%d)\n",self::HOST, self::PORT);}public function onWorkerStart($server, $workerId){echo "server: onWorkStart,worker_id:{$server->worker_id}\n";}public function onOpen($server, $request){}public function onClose($server, $fd){}public function onMessage($server, $request){}}new Server();
我们来运行一下Server.php文件,顺便检验一下Swoole扩展是否运行正常,在项目app目录下,运行php Server。
后面所有启动
Server操作都是基于CentOS环境
[root@localhost app]# php Server.phpmaster start (listening on 0.0.0.0:8811)server: onWorkStart,worker_id:0server: onWorkStart,worker_id:1server: onWorkStart,worker_id:2server: onWorkStart,worker_id:3
输出以上信息就代表Server运行成功。
Logic类和DataCenter类属于游戏管理类,在Manager文件夹下新建Logic.php和DataCenter.php文件,并在DataCenter类中增加一个格式化输出日志的log()方法。
Logic类:
<?phpnamespace App\Manager;class Logic{}
DataCenter类:
<?phpnamespace App\Manager;class DataCenter{public static function log($info, $context = [], $level = 'INFO'){if ($context) {echo sprintf("[%s][%s]: %s %s\n", date('Y-m-d H:i:s'), $level, $info,json_encode($context, JSON_UNESCAPED_SLASHES | JSON_UNESCAPED_UNICODE));} else {echo sprintf("[%s][%s]: %s\n", date('Y-m-d H:i:s'), $level, $info);}}}
前端初始化

前端我们将会使用Vue框架来开发,项目只使用到了简单的v-if、v-for、<template>、WebSocket。如果没有接触过前端框架的童鞋,可以尝试阅读官方文档,或者阅读小册的附录三:Vue入门篇。
Vue官方文档:cn.vuejs.org/v2/guide/
v-if:cn.vuejs.org/v2/guide/co…
v-for:cn.vuejs.org/v2/guide/li…
<template>:cn.vuejs.org/v2/guide/li…
在项目根目录创建frontend文件夹,并在其中创建index.html文件,进行前端初始化。
做题时间
- 使用
CDN的形式引入Vue框架。 - 根据
Vue官方文档,编写一个HelloWorld页面。
index.html:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>HideAndSeek</title><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><link rel="icon" href="data:;base64,="></head><body><div id="app">{{ message }}</div><script>var app = new Vue({el: '#app',data: {message: 'Hello Vue!'}})</script></body></html>
前端的HelloWorld页面文件我们有了,但是我们要怎么通过HTTP请求获取到这个页面呢?这时候就需要使用Swoole的Static Handler功能。
Swoole Static Handler:wiki.swoole.com/wiki/page/7…
做题时间
- 根据官方文档添加
Swoole Static Handler配置。 - 为
Server新增一个监听端口8812,用于处理HTTP请求。
Server类:
<?php...class Server{...const FRONT_PORT = 8812;const CONFIG = [...'enable_static_handler' => true,'document_root' =>'/mnt/htdocs/HideAndSeek/frontend',];public function __construct(){...$this->ws->listen(self::HOST, self::FRONT_PORT, SWOOLE_SOCK_TCP);...}...}new Server();
记得将代码中的`document_root`改为自己项目的前端目录哦。
添加完以上代码后,在虚拟机中运行Server,并尝试通过浏览器访问http://【虚拟机ip】:8812/index.html浏览前端页面。

看到以上画面就代表请求成功。
WebSocket初始化
现在项目的服务端有了,前端页面有了,就差一个桥梁把他们连接起来,这个桥梁就是WebSocket通信机制,项目使用到了四个简单的WebSocket方法:
onmessageonopenonerroronclose。
做题时间
- 为
Vue实例新增data属性websock,在Vue实例创建完毕后,初始化WebSocket连接服务端并绑定上述四个方法。 - 在
WebSocket对象建立连接后,在onopen回调方法中发送消息到服务端。 - 服务端接收到客户端发送的消息后,通过客户端的
fd返回一条消息。 - 服务端增加客户端连接日志输出。
- 在页面关闭时,断开
WebSocket连接。
以下是一些有可能有帮助的资料。
阮一峰WebSocket教程:www.ruanyifeng.com/blog/2017/0…
Vue生命周期:cn.vuejs.org/v2/guide/in…
Swoole WebSocket onMessage: wiki.swoole.com/wiki/page/4…
Swoole Client fd:wiki.swoole.com/wiki/page/5…
本章项目初始化就到这里啦,请童鞋们尽量完成自己的Homework后,再进入下一章的学习。
本章对应Github Commit:第五章结束
当前项目结构:
HideAndSeek├── app│ ├── Manager│ │ ├── DataCenter.php│ │ ├── Game.php│ │ └── Logic.php│ ├── Model│ │ ├── Map.php│ │ └── Player.php│ └── Server.php├── composer.json├── composer.lock├── frontend│ └── index.html├── test.php└── vendor├── autoload.php└── composer
